(公式プレスリリースは、カーリルブログをみてね)
カーリルは、2010年の公開以後、成長を続けていますが、この時点で4年間タッグを組んできた吉本君に新会社「株式会社カーリル」のリーダーとして事業を引き継いでもらうことになりました。僕は、カーリルの事業からは離れることになります。
カーリルの魅力というのは、なんといっても公共的な領域に対してウェブサービスができることを示して、日本にとって大きな貢献を少人数のチームで成し遂げたことだと思っています。僕らが公開当時もっていた考え方、つまり少人数のフラットなチームでシステムを一気に作り上げることや、ユーザー参加型でサービスを作っていく指向(本のレシピ、ウェブ上の図書館報告)、ポップなデザインによって公共の堅いイメージを変えていくということ、APIを提供して日本中の開発者が図書館サービスの開発に参加できるようにすること、などが利用者に受け入れられたということに満足しています。今や月間の利用者も数十万人、関連プロダクトがスマホだけでも10以上、対応図書館6000館以上というサイトに成長しました。
Notaは世界に通用するソフトウェアを作ることを目標にシリコンバレーで設立し、投資家からの資本援助を受け、これまで様々なノウハウを米国でも日本でも吸収し、最先端のプロダクトの開発に挑戦してきました。カーリルは、その気風にもっともあう挑戦的かつ実験的なプロダクトだったと思います。利用者、図書館の理解が得られ、よいスタートを切った今、さらに事業を発展させるためには、僕ではなく吉本君が最適な人物だと判断しました。彼は僕よりも広い視野から「利用者視点」と「公共」全体を俯瞰したビジョンを示してくれるでしょう。
僕はカーリルの片親であり、自分の書いたコード(特にフロントエンドUI)もたくさん含まれているのでさびしさもありますが、いまは晴れ晴れと送り出す気持ちです。今後のカーリルの成長に一ユーザーとして期待します。
これまでカーリル事業でお世話になった方々には、この場を借りて感謝を申し上げます。ありがとうございました。
さて、カーリルが新会社として独立したことは大変喜ばしいのですが、Notaとしては、戦力ダウンを免れず、今後、新規事業に協力してくれるエンジニアを募集します。まだアイデアはふわふわとした状態です。いまなら、生みの苦しみと楽しみを一緒に味わえます(^-^) 興味がある方はFacebookなどで連絡ください →
洛西一周
rakusai@notaland.com
https://www.facebook.com/rakusai
2012年6月1日金曜日
2011年4月12日火曜日
NOTA2.2 タグ機能、日本語入力ができない問題に対応
NOTAネットワークのみなさま
洛西です。
Flashが10.xにバージョンアップしたため日本語が入力できないという不具合が
でていましたが、本日対応しました。
ご自身のサーバーでNOTAを運営している方はダウンロードをお願いします。
新しいNotaのバージョンは「2.2」です。
■変更履歴:
【新機能】
- テキストとファイルに関して3日以内のものは「new」マークが10秒間点滅します。
- タグ管理機能がつきました。例えばページのタイトルに
今日の日記 [diary]
のように 半角で [test] のようにカッコで書くと、それが「タグ」 になり、サイドバーで管理
しやすくなります。
イメージ画像:

【不具合修正】
- Flash 10.xで日本語入力できない問題を修正
Macでは、Safariのみ対応となります。Chrome, FirefoxではAdobeが現在問題を改修中です。
これらが適用され次第修正されます。
■バージョンアップ方法:
http://nota.jp/ja/download/
にアクセスし、「Download」ボタンを押して、zipファイルをダウンロードしてください。
「日本語入力できない問題」だけを修正したい場合は、「nota.swf」を上書きするだけで
とりあえず問題を修正できます。
全体的にバージョンアップするには、option.plの内容のうち
$m_master_passwd = ""
$m_notadata_dir =""
の内容を適切な場所にメモをとったのち、
すべてのファイルを上書きし、
option.plの該当部分の値を元に戻してください。
簡素な説明ですみません。
ご不明な点があれば、Notaネットワークメーリングリストか、メールでお尋ねください。
■開発者の方へお知らせ:
今回のバージョンより、Notaのソースコードは、
ソースコード管理サービスとして開発者の間で人気の高い github.com
を利用することにしました。
githubを利用することで、例えば、notaの派生コードなどを作ったときにも、
本体がバージョンアップした際に適切にその反映を取り入れる(マージ、リベース)
こともできて便利です。
また、nota.swf本体のソースコードも含めて公開しました。
それでは!
洛西です。
Flashが10.xにバージョンアップしたため日本語が入力できないという不具合が
でていましたが、本日対応しました。
ご自身のサーバーでNOTAを運営している方はダウンロードをお願いします。
新しいNotaのバージョンは「2.2」です。
■変更履歴:
【新機能】
- テキストとファイルに関して3日以内のものは「new」マークが10秒間点滅します。
- タグ管理機能がつきました。例えばページのタイトルに
今日の日記 [diary]
のように 半角で [test] のようにカッコで書くと、それが「タグ」 になり、サイドバーで管理
しやすくなります。
イメージ画像:

【不具合修正】
- Flash 10.xで日本語入力できない問題を修正
Macでは、Safariのみ対応となります。Chrome, FirefoxではAdobeが現在問題を改修中です。
これらが適用され次第修正されます。
■バージョンアップ方法:
http://nota.jp/ja/download/
にアクセスし、「Download」ボタンを押して、zipファイルをダウンロードしてください。
「日本語入力できない問題」だけを修正したい場合は、「nota.swf」を上書きするだけで
とりあえず問題を修正できます。
全体的にバージョンアップするには、option.plの内容のうち
$m_master_passwd = ""
$m_notadata_dir =""
の内容を適切な場所にメモをとったのち、
すべてのファイルを上書きし、
option.plの該当部分の値を元に戻してください。
簡素な説明ですみません。
ご不明な点があれば、Notaネットワークメーリングリストか、メールでお尋ねください。
■開発者の方へお知らせ:
今回のバージョンより、Notaのソースコードは、
ソースコード管理サービスとして開発者の間で人気の高い github.com
を利用することにしました。
githubを利用することで、例えば、notaの派生コードなどを作ったときにも、
本体がバージョンアップした際に適切にその反映を取り入れる(マージ、リベース)
こともできて便利です。
また、nota.swf本体のソースコードも含めて公開しました。
それでは!
2010年1月2日土曜日
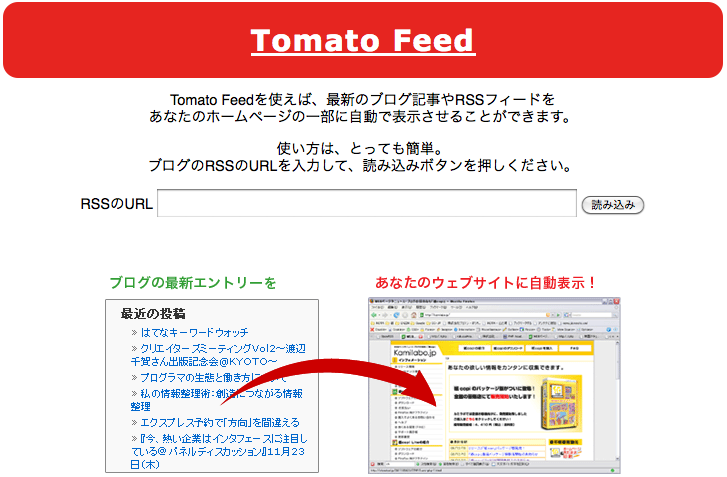
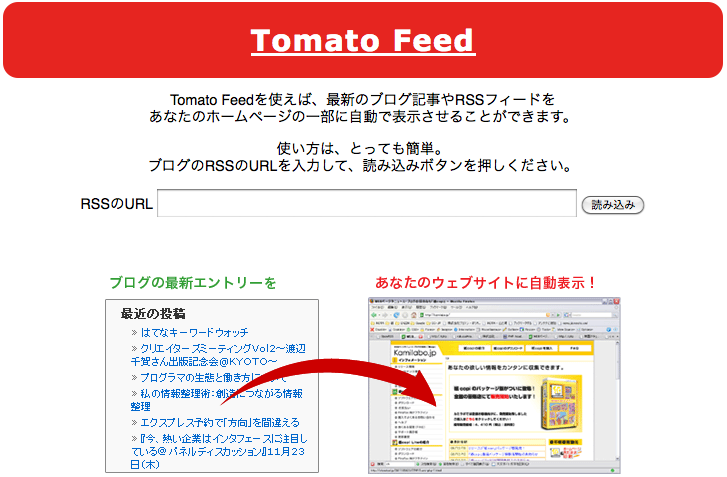
Tomato FeedをGoogle App Engineで運用開始
私が運用しているNota.jpやRakusai.orgなどのウェブサイト上にブログの新着情報を出すために利用しているTomato Feedというシステムを誰でも使えるように公開したのでお知らせします。

このシステムは、ブログとホームページを別々に持っているとき、ホームページにブログの新着記事を一覧で表示することができる手軽なシステムがなかったので開発しました。ホームページはきれいなものを作っておき、頻繁に情報を更新するのはブログやノータで行うというように二つを分けて使っている方には便利に使ってもらえると思います。二つが統合されたCMSを使っていない場合は、同じことを実現するのにプログラミングが必要なのでとても手間です。
(Rakusai.orgでは、2カ所、Tomato Feedが使われています。)
実は、このシステムを開発したのは何年も前だったのですが、一般に公開すると負荷が高いと思い、これまで個人用途で使ってきました。しかしここに来て、Google App EngineというGoogleのウェブサービスホスティングが登場し、機能が必要十分なところまで向上したので、こちらにソースコードを移行しました。しばらく使ってみたところ、非常に安定しているので一般に公開することにした次第です。
Google App Engine1週間ほど使ってみたので、技術的な感想を書いてみたいと思います。
技術的な難易度
- 勉強を兼ねてPHPのコードをすべてPythonに書き直しました。Pythonは初めてでしたが、とてもいい言語だと感じました。様々な機能を標準でimportして使えます。文法に適度な制約があり、簡単に学習できます。そして、読みやすい。Object Pascal(Delphi)に似た感覚です。
- Google WebApp フレームワークが普段つかっている自作のPHPフレームワークにとても近い。つまり最近のMVCウェブフレームワークと比較するとモデルが切り離されており、完全にコントローラーやビューに統合されていない。個人的にはがちがちのフレームワークはきらいなので、このほうが好みです。
- Unicodeまわりがはまりどころです。PythonのUnicodeEncodeErrorを知るが参考になりました。print type(変数名) するとunicode型かstr(ascii)型かわかるので、まずはこれを手当たり次第使っていろいろと調査。わたしはプログラムの中身はほとんどunicode型で統一するようにしたところ、エラーはでなくなりました。
- BigTableのインデックスにも制約が多いです。いままでのリレーショナルデータベースでも最近はほとんどJOINやGROUP BYは使っていませんから、その点は問題なく移行できました。しかし、Googleにアップロード(デプロイ)後、しばらくインデックスが作成されるまで待たねばならないのが最初はよく分かりませんでした。簡単なインデックスの作成を待つこと2時間。
運用とスケーラビリティー
- 速度は満足。Amazon S3よりも速いようだ。世界のどこからアクセスしても均一の速度でアクセスできるならば、すばらしい。今後より詳しく測定することにする。
- サブドメインなしの独自ドメインで運用できないのが痛い(サブドメイン付きなら可能)
- DBアクセス(データ取得)がときどき(3日に一回ほど)謎のタイムエラーになる。フィルタのかけ方などに寄るようだ。なぜこれが起こるのかは不明。
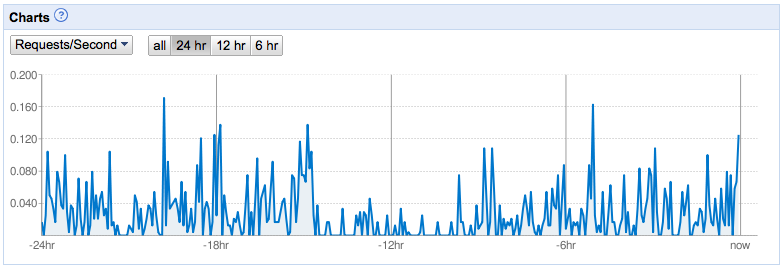
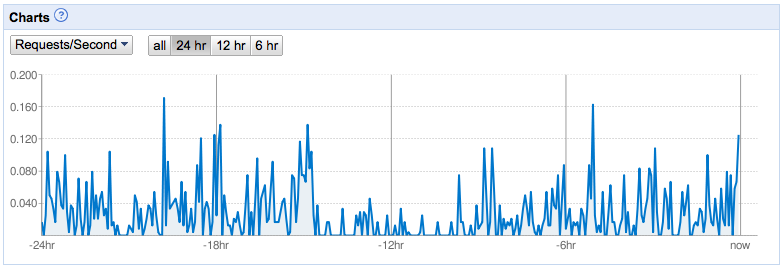
- ログがほぼリアルタイムで表示されるのはすばらしい(下図)

↑まだまだ余裕
結論
- サーバーのスケーラビリティを考えなくてよいのは画期的。また、この規模ならば、ほぼ無料なのもよい。今後、運用を続けながら本当に使える技術か、注視していきたい。

このシステムは、ブログとホームページを別々に持っているとき、ホームページにブログの新着記事を一覧で表示することができる手軽なシステムがなかったので開発しました。ホームページはきれいなものを作っておき、頻繁に情報を更新するのはブログやノータで行うというように二つを分けて使っている方には便利に使ってもらえると思います。二つが統合されたCMSを使っていない場合は、同じことを実現するのにプログラミングが必要なのでとても手間です。
(Rakusai.orgでは、2カ所、Tomato Feedが使われています。)
実は、このシステムを開発したのは何年も前だったのですが、一般に公開すると負荷が高いと思い、これまで個人用途で使ってきました。しかしここに来て、Google App EngineというGoogleのウェブサービスホスティングが登場し、機能が必要十分なところまで向上したので、こちらにソースコードを移行しました。しばらく使ってみたところ、非常に安定しているので一般に公開することにした次第です。
Google App Engine1週間ほど使ってみたので、技術的な感想を書いてみたいと思います。
技術的な難易度
- 勉強を兼ねてPHPのコードをすべてPythonに書き直しました。Pythonは初めてでしたが、とてもいい言語だと感じました。様々な機能を標準でimportして使えます。文法に適度な制約があり、簡単に学習できます。そして、読みやすい。Object Pascal(Delphi)に似た感覚です。
- Google WebApp フレームワークが普段つかっている自作のPHPフレームワークにとても近い。つまり最近のMVCウェブフレームワークと比較するとモデルが切り離されており、完全にコントローラーやビューに統合されていない。個人的にはがちがちのフレームワークはきらいなので、このほうが好みです。
- Unicodeまわりがはまりどころです。PythonのUnicodeEncodeErrorを知るが参考になりました。print type(変数名) するとunicode型かstr(ascii)型かわかるので、まずはこれを手当たり次第使っていろいろと調査。わたしはプログラムの中身はほとんどunicode型で統一するようにしたところ、エラーはでなくなりました。
- BigTableのインデックスにも制約が多いです。いままでのリレーショナルデータベースでも最近はほとんどJOINやGROUP BYは使っていませんから、その点は問題なく移行できました。しかし、Googleにアップロード(デプロイ)後、しばらくインデックスが作成されるまで待たねばならないのが最初はよく分かりませんでした。簡単なインデックスの作成を待つこと2時間。
運用とスケーラビリティー
- 速度は満足。Amazon S3よりも速いようだ。世界のどこからアクセスしても均一の速度でアクセスできるならば、すばらしい。今後より詳しく測定することにする。
- サブドメインなしの独自ドメインで運用できないのが痛い(サブドメイン付きなら可能)
- DBアクセス(データ取得)がときどき(3日に一回ほど)謎のタイムエラーになる。フィルタのかけ方などに寄るようだ。なぜこれが起こるのかは不明。
- ログがほぼリアルタイムで表示されるのはすばらしい(下図)

↑まだまだ余裕
結論
- サーバーのスケーラビリティを考えなくてよいのは画期的。また、この規模ならば、ほぼ無料なのもよい。今後、運用を続けながら本当に使える技術か、注視していきたい。
2009年12月31日木曜日
2009 Best Shot
2009年のBest Shotです。


サンフランシスコ, コイトタワーのふもと, 10.08

パロアルト,サンドヒルズロード, 08.02

鎌倉, 釈迦堂切通し, 12.21
日本とアメリカを往復した年でした。
来年はもっとよい景色や人を撮るぞ。
それでは、みなさんよいお年を!


サンフランシスコ, コイトタワーのふもと, 10.08

パロアルト,サンドヒルズロード, 08.02

鎌倉, 釈迦堂切通し, 12.21
日本とアメリカを往復した年でした。
来年はもっとよい景色や人を撮るぞ。
それでは、みなさんよいお年を!
登録:
投稿 (Atom)
